Clarissa
Jun 17, 2020
Please welcome our first curator, Clarissa Lima Borges, @lborgesclarissa. Clarissa is working on her @gsoc project to develop a UI library for the @gnome web ecosystem. Interview: https://t.co/XYxLq2XuWJ @imakefoss is a rolling curator twitter account like the @realscientists. https://t.co/AMPPgyrBW4

Jun 18, 2020
Hello, folks! I’m really glad to share with you more details about my project (and about my journey with GNOME — why not? heh). If you have any questions, feel free to ask, I’ll be happy to interact with everyone =)
Jun 18, 2020
@bryan_paget @lborgesclarissa @gsoc @gnome @realscientists Hi Bryan! The idea is to create a generic CSS library at first with some basic elements like buttons, containers, etc, and later craft a generic UI framework using the CSS library. We want to have GNOME’s own ‘bootstrap", somehow :)
Jun 18, 2020
@bryan_paget @lborgesclarissa @gsoc @gnome @realscientists (Which doesn’t mean I won’t choose an existing one to build ours)
Jun 18, 2020
About my GSoC project – As I mentioned in the interview, the goal is to make it easier to maintain GNOME’s websites and make them look consistent by creating a UI library/ framework for them.
Jun 18, 2020
One of the challenges is to create it considering the needs of each one of the GNOME websites. So, before I start designing how our UI library should look like, I had to work on an assessment of the main GNOME websites.
Jun 18, 2020
What I want with the assessment is to register how the websites look like now, which elements and components they use, who is responsible for them and so on.
-
Inventory (done) https://t.co/uX8M4Fb8Lh
-
Evaluation (in progress) https://t.co/nWI4QAMbU4
Jun 18, 2020
I’ll be keeping you posted about the project, hopefully I’ll have some mockups to show later. And I also want to talk to you about usability testing =) Stay tuned!
Jun 18, 2020
@vwmannn Hi Victor! Currently I am a GSoC student for the GNOME web ecosystem redesign project. I occasionally run some UX researches for the desktop environment and some other projects, but this is on hold right now as I am too busy with the GSoC project :P
Jun 18, 2020
@vwmannn I shared a few details about the GSoC project in this thread, you may want to take a look if you are interested
Jun 18, 2020
@PavanGayakwad @vwmannn Hey, chill, I just manage the account in my free time =) I liked the tweet to let him know I’ve seen it. Here’s the answer:
Jun 18, 2020
How I started contributing to FLOSS —
I am a software engineering student. The professors in the university I study highly encourage us to use FLOSS and to develop our projects under FLOSS licenses as well.
Jun 18, 2020
Frequently, in our projects from our subject courses, we need to maintain and evolve existing projects from other students. We are introduced to FLOSS concepts very early in our graduation, as soon as we learn how to use git.
Jun 18, 2020
As we learn, we understand how important FLOSS is, and many colleagues end up contributing to bigger projects. For example, I have friends who contributed to TensorFlow, Debian, RASA, https://t.co/J6geOLYuRi and so on.
Jun 18, 2020
The first time I contributed to a big FLOSS project was when I applied to @outreachy. I wanted to learn more about UX and at the same time I wanted to contribute to a project that I liked, and I chose the GNOME UX research project.
Jun 18, 2020
@outreachy When I got accepted in the project, I got closer to the GNOME Community, specially some folks from the design team. Months later, I attended to the GNOME main conference, GUADEC, and I shared with the community about my work and how they could work on their own usability tests.
Jun 18, 2020
@outreachy GNOME’s community is amazing and it made me want to stick with them. Oh, and I forgot to mention that I started contributing to GNOME on 2018!
Jun 18, 2020
@codenamepicnic Hi! Thanks for your question, I answered in this thread:
Jun 18, 2020
I am planning to talk about usability tests on FLOSS tomorrow or on Saturday, so if you have any questions about it, this is the time!
Jun 18, 2020
@HagenBroken @csoriano1618 I use Arch Linux =)
Jun 18, 2020
@rafadesign2019 @lborgesclarissa I’m a GNOME foundation member and I am working on a GNOME GSoC project! If you are interested, you can read about my project on this thread:
Jun 20, 2020
[Admin] In our teaser video we use the song ‘Airplane Mode" by Josh Woodward. It’s licensed under CC BY 4.0 and available here: https://t.co/KYt2aXGGiV
Jun 22, 2020
@josp0001 The stronger arguments they had were about privacy. In terms of development, we could have an open portfolio in the end of our graduation, and we could use our colleagues’ projects to help building ours =) I study at Universidade de Brasília, in Brazil.
Jun 22, 2020
Hello folks! Today I’m working evaluating the buttons from each website from my list. This helps to understand what kind of buttons I’ll need to build for our UI library. I’ll tell you more about how that process works!
Jun 22, 2020
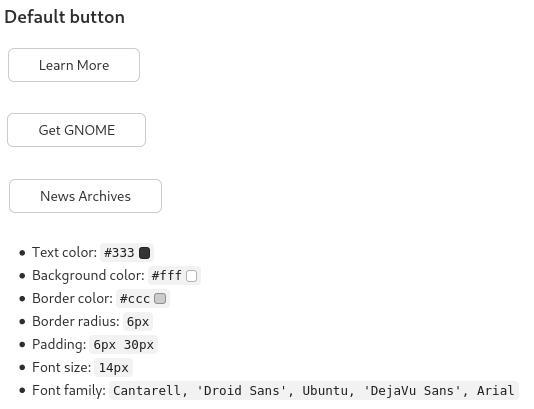
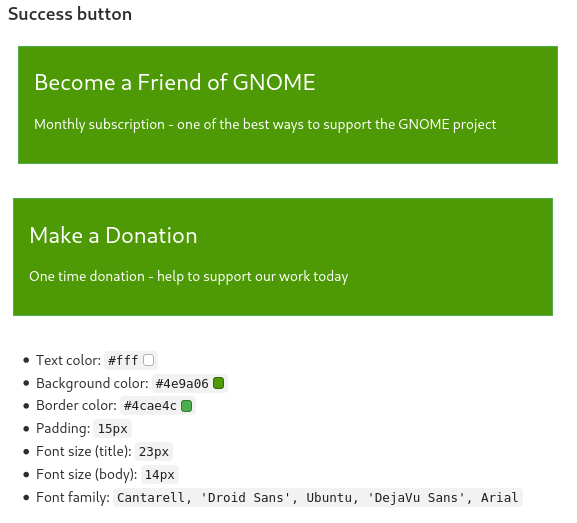
At first I go into every website and look for the element I’m evaluating — buttons, in this case. I take notes about the styling (and what they are used for in their contexts, if needed). Here is an example of a button in the main website. https://t.co/7cNHIgeNsT

Jun 22, 2020
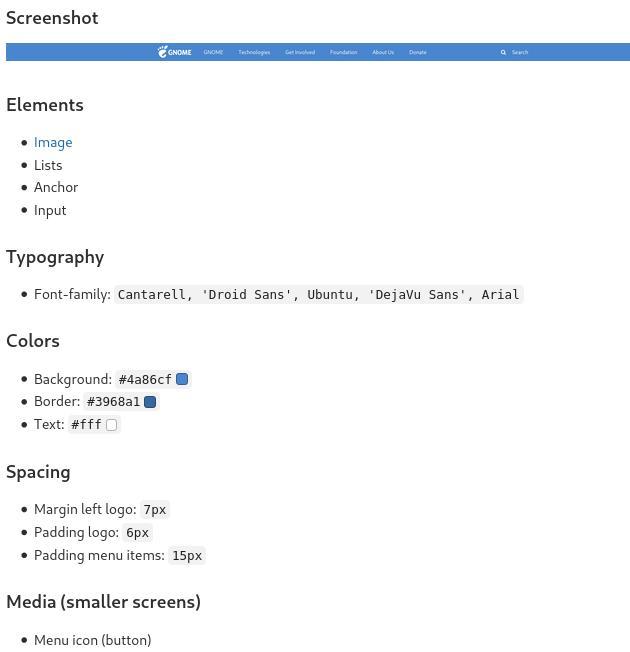
So far, I did the same for headers, but as headers are components (made of many elements), the approach is a little different. https://t.co/pBpnb5xGni

Jun 22, 2020
The goal is also to look at what’s inconsistent in our websites. For example, some of them use Cantarell as the main font family, and our latest styles guide says our main font family should be Source Sans Pro.
Jun 22, 2020
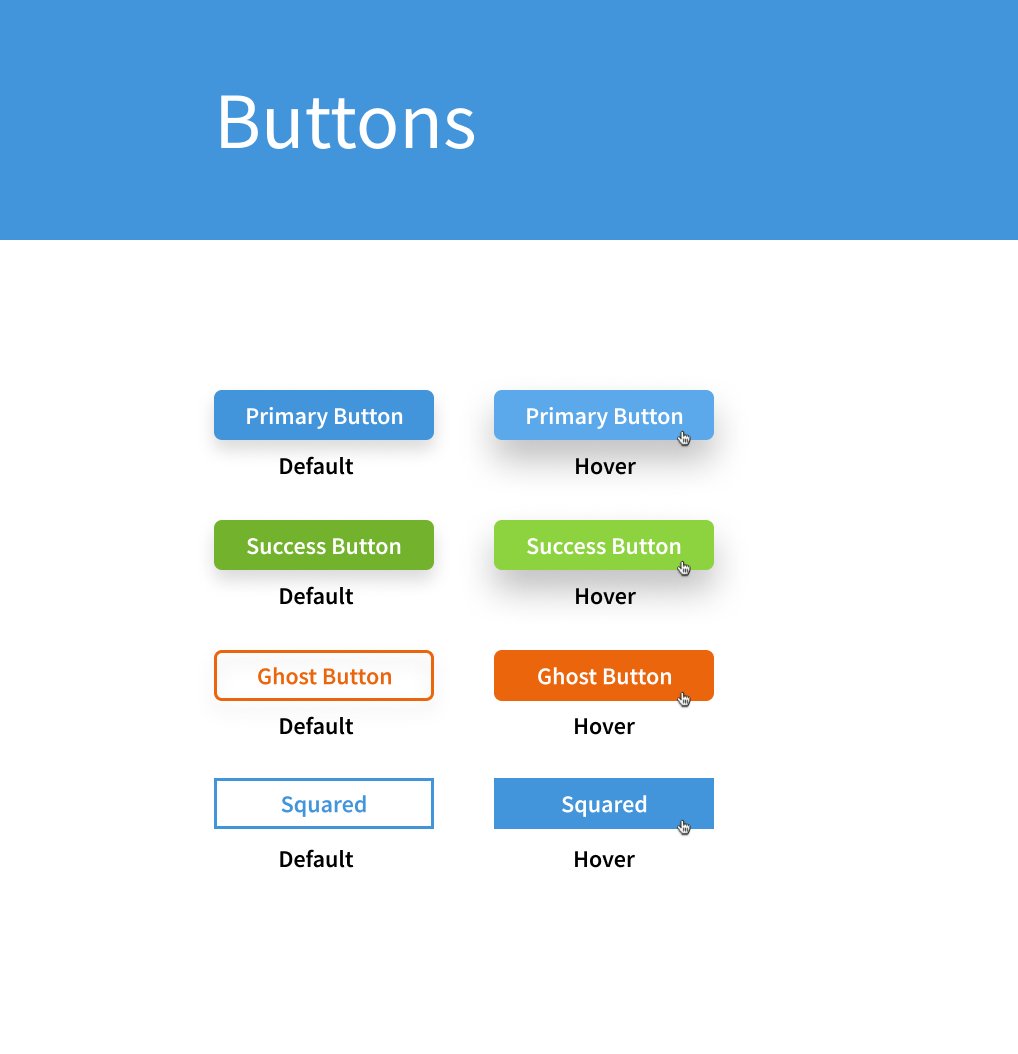
In parallel with the evaluation, I start working on some mockups of how the elements or components should look like. For example, I created a set of buttons based on what I discovered from the evaluation:
Jun 22, 2020
Only some default buttons, of course, there will be more later
Jun 22, 2020
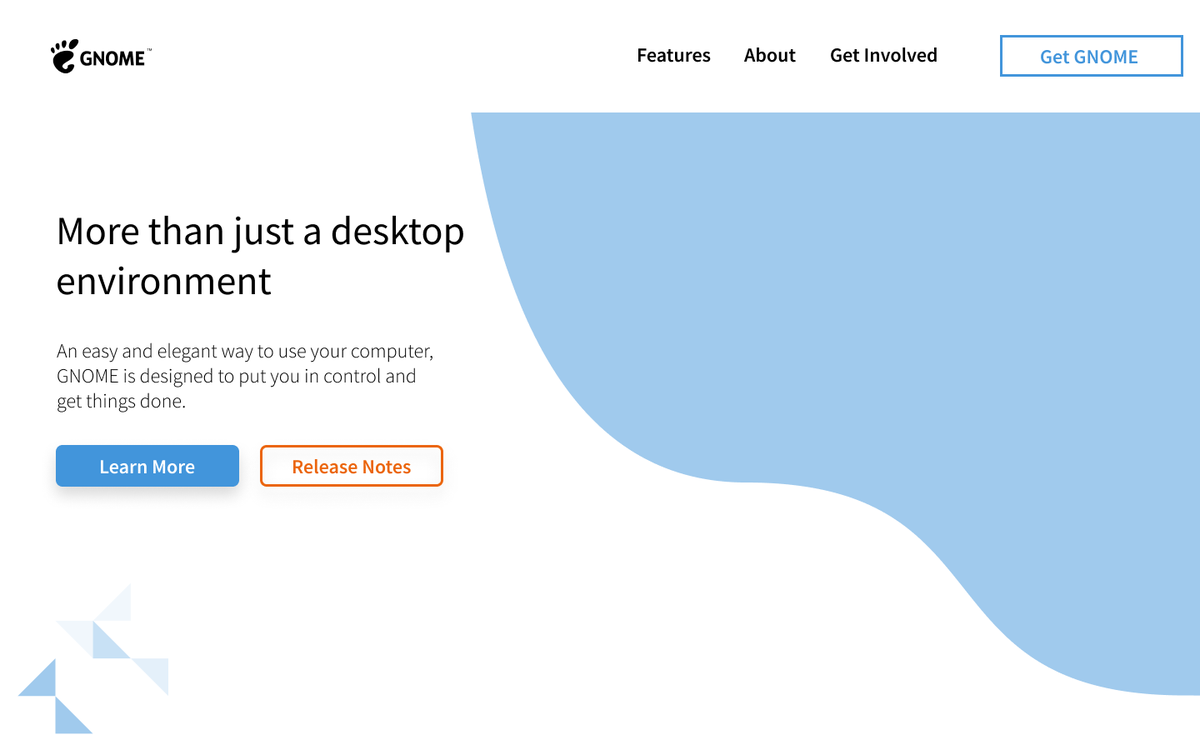
A mockup of the https://t.co/0CMkhLODxQ front page I made using the components/ elements I’m creating. We want it to look simple and friendly, representing how easy it is to use GNOME and how productive you can be using it! https://t.co/BrfTugajZP

Jun 22, 2020
(It’s very early and not even approved, consider yourselves VIP for seeing this so soon)
Jun 22, 2020
During the evaluation, it’s common that I find some elements that shouldn’t be in the category they are. For example, those buttons would probably look better if they were cards instead. https://t.co/ABpn5FTWVd

Jun 22, 2020
If you have any other questions about the GSoC project or any other, feel free to ask. I’ll be happy to answer =)
Jun 22, 2020
@londoed Thanks for your kind feedback, very much appreciated!
Jun 22, 2020
@annaeso Thanks <3
Jun 23, 2020
Do you know what a usability test is?
Jun 24, 2020
Based on the answers for this poll, I’ve decided to prepare some tweets giving an overview about what is usability testing, main advantages and how to easily run usability tests on your own applications =)
Jun 24, 2020
This content I prepared fits for small and big projects, and I really recommend that you look for FLOSS projects to help with usability tests if you want to practice with what I shared with you!
Jun 24, 2020
First of all, I know many of you probably have at least an idea of what usability means. But just to make sure we are all in the same page about the core definition: usability is the ease to access and use an interface.
Jun 24, 2020
Usability does not apply only to software, we have day by day objects that are designed in such way that we know how do we use just by looking at them.
Jun 24, 2020
I won’t go any deeper into usability concepts, I just want you to keep in mind that usability is so important that if your design doesn’t have it, then your entire application can be wasted, and that ensuring good usability directly impacts in a pleasant experience for your user.
Jun 24, 2020
There are many ways to ensure good usability, but one that is cheap, quick, efficient and easy — specially for the ones who don’t know much about usability patterns — is running usability tests on your design.
Jun 24, 2020
Okay, but what is a usability test? Unlike automated tests, a usability test consists in finding some representative users to test your design by doing some tasks inside it, so it’s really something more manual and that commonly requires a person as a facilitator. Easy!
Jun 24, 2020
Quick usability test recipe:
- Decide on what you want to test
- Prepare some tasks
- Test your test!
- Find some users (about 5)
- Run the tests
- Report the results
Details about each step 👇
Jun 24, 2020
- Figure out what are the goals for your test. A new feature, a user journey, some specific screen, anything from your design.
Jun 24, 2020
- Based on the goals you defined, write tasks for the users. For example, if you want to learn if the button label ‘Create Account" is clear for your user, write a task for they to really need to create an account and see if they can figure it out.
Jun 24, 2020
When you have your tasks, use them to write scenarios. They work like a little story to put the user in the context of your application and make they think as if they were in a real situation.
Jun 24, 2020
- After you have your scenarios, run the test as if you were the user to make sure your test script makes sense and that the path you chose is doable. Sometimes when we do that we find bugs or discover ourselves that something is not good enough before running with users.
Jun 24, 2020
- Find representative users to run your tests. Usually 5 users are enough, but it depends on how many usability issues your design has and how easy or hard it is to identify them. You’ll learn as you practice.
Jun 24, 2020
- Prepare the environment of the tests and run the tests with each user by reading the scenarios for them and watching them performing the tasks. Ask them to think out loud, so you can learn what is their rationale while interacting with the design.
Jun 24, 2020
You can test usability in a running application, a high fidelity prototype, a paper prototype… Wherever you want! The design doesn’t need to be perfect, it just needs to contain the main components and you have to be able to simulate the software behavior.
Jun 24, 2020
And, actually, the earlier you test usability, the better, because you can fix usability problems with just a few sketches without the need of rewriting code.
Jun 24, 2020
It’s very common that people think that the more users you test usability with, the better. But having a big amount of users only matters if we want to collect metrics, which is not our case if we want to improve usability.
Jun 24, 2020
When we want to learn why the user took some decisions instead of how many users took them. It’s a qualitative research =)
Jun 24, 2020
- Write a report about the results. It’s very important to write what went well, what did go wrong, what were the challenges and be very clear about the users decisions, specially if you are writing the report for someone else to read and work on improvements.
Jun 24, 2020
Usability tests must be executed iteratively: design > run tests > improve design > run tests on improved design > repeat!
Jun 24, 2020
Some tips to keep in mind while doing usability tests:
- Ask the users to think out loud to help us to follow their rationales.
- Ask the users to record the session so you can watch them performing and take notes later.
- Don’t let the users read the scenarios :P
Jun 24, 2020
- Ask some follow up questions to understand more about what the user expected while doing the task.
- A bigger number of testers does not always give you more precise results.
Jun 24, 2020
That’s it for today, folks! I wanted to give some easy tips to encourage people to run usability tests on their own projects and to contribute on FLOSS projects. Usability testing in general is an easy contribution to make =)
Jun 24, 2020
If you want to learn more about usability testing, I have some contributions published on my blog (https://t.co/oIA4Tv2hRs), and I’m available to help you through my personal account (@lborgesclarissa) or my e-mail (cborges@gnome.org).
Jun 24, 2020
@lborgesclarissa I’m not a usability testing expert, I’m still learning, but I won an award for my usability contributions, so at least I expect to be able to help with that heh Don’t hesitate to ask, I’ll be happy to share some content for you to study and learn!
Jun 24, 2020
This was my last day tweeting through the @imakefoss account. I hope you all learned about me and my projects. I’m really happy that I was invited to talk about my projects and myself, thanks a lot @josp0001 and @killyourfm for the opportunity!